En diseño UX, la claridad es más importante que la originalidad.
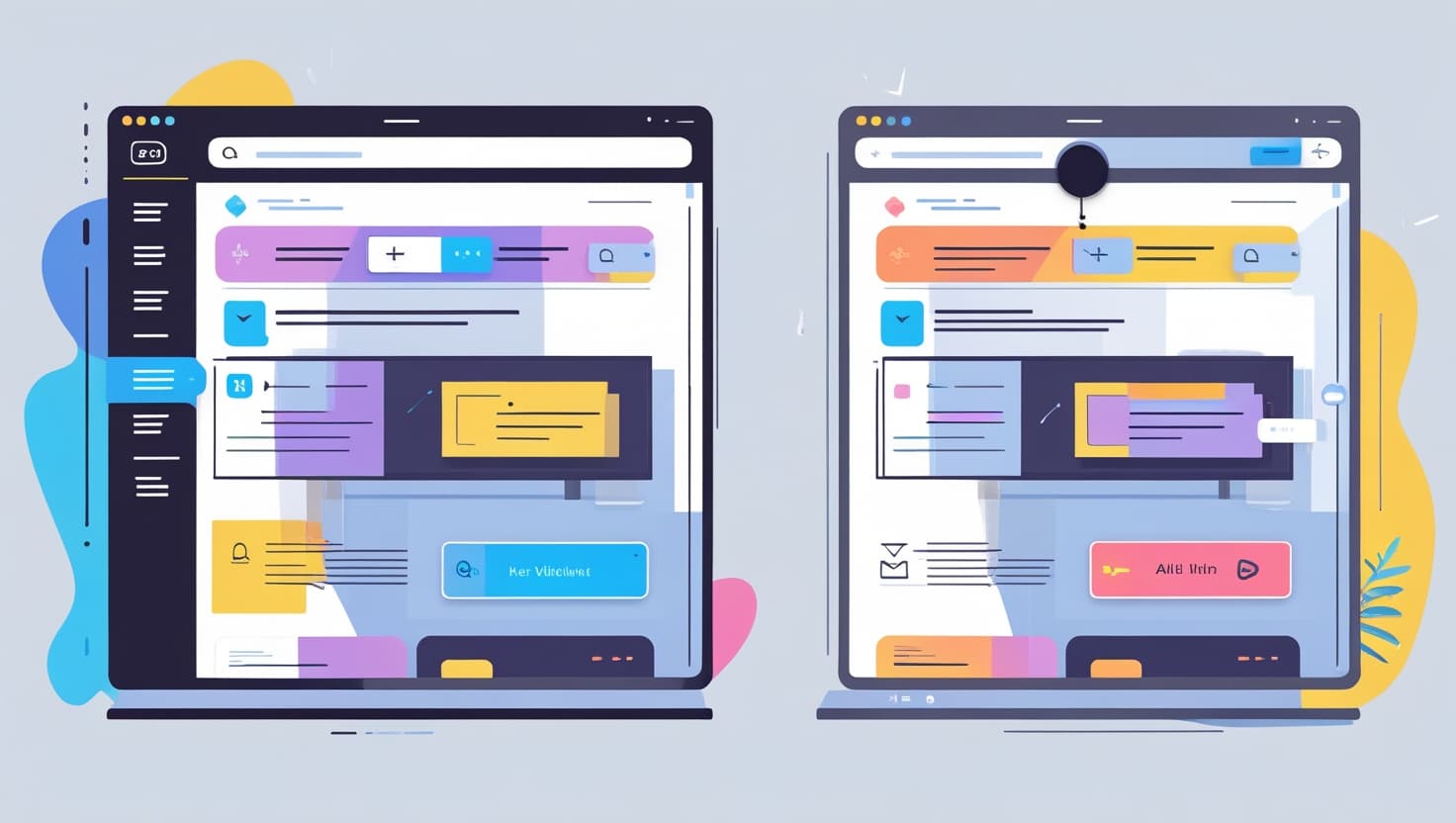
Un error común es esconder los botones o hacerlos tan “estéticos” que se confunden con texto normal o imágenes decorativas. El resultado: el usuario no los encuentra o no se anima a tocarlos.
Los elementos interactivos (como botones, enlaces o íconos de acción) deben ser visiblemente interactivos. Esto se logra con:
- Color distintivo.
- Sombras o relieves.
- Íconos que sugieren acción (flechas, símbolos de enviar, etc).
- Cambios al pasar el mouse (hover) o al tocarlos.

Las personas no leen cada palabra ni analizan cada pantalla. Usan patrones visuales y costumbres adquiridas. Si algo no se comporta como esperan, puede pasar desapercibido o confundir.
Diseñar bien no es innovar por innovar, sino respetar las expectativas del usuario. Si algo se puede tocar, tiene que parecerlo. Si algo es solo decorativo, no debe parecer un botón.
Cuanto más fácil es identificar una acción, más fluida será la experiencia.